
This article will explain vzw.com/paybill. This is an in-depth example of Verizon Wireless pay bill (VZW bill pay) one-time payment without signing up and signing in using quick/easy/express pay through the official website– verizon.com/payonline. Verizon pay my bill Wireless is the largest telecom business in the United States and is a my Verizon pay bill online Communications subsidiary business, offering cordless product or services. Founded in 2000, headquartered in Basking Ridge and New Jersey, it runs a 4G LTE network covering about 98% of the U.S. population.
Verizon Quick & Easy Bill Payment | Verify Account VZW.Com/PayBill & Login
In this post, you can learn about vzw.com/paybill. Here are the details below;
Verizon Quick and Easy Bill Payment– Online Payment Without Logging In
Paying bills online is a lot easy using quick and easy pay. There is no requirement to sign in to your account using their website– www.verizonwireless.com/paymybill pay my verizon bill payment for online costs. Only details that are required when paying VZW pay my bill using fast and easy pay are: Also check Mychart Park Nicollet
– Account number
– Billing POSTAL CODE
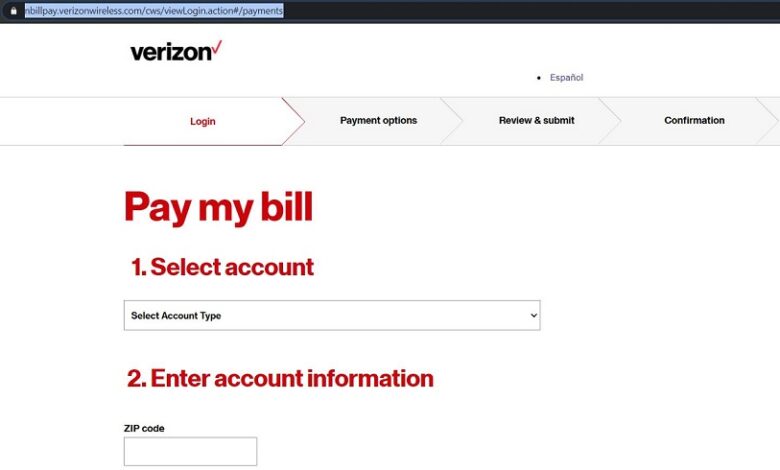
1) Follow the below link to check out the online costs payment page of the official website.
Go to Verizon Quick & Easy pay/
There are multiple approaches offered for verifying your account. They are,
– Check-in with My Verizon User ID & Password
– Account no. and billing zip code
– Send a safe and secure link to my e-mail or mobile no.
– Email and phone no.
– Mobile no. and phone no.
If you currently have a signed-up user id and password, you can use the first way. Otherwise, you can utilize any other way in the list. You can also check h-dnet.com
Verizon Bill Pay with the Account number and Billing ZIP code.
If you know your account number, you can use this method. For this, choose Account no. and billing postal code from confirmation methods.
You must fill up your Verizon account number and billing POSTAL CODE here to continue the payment of the costs.
2) After filling up the needed details, press Continue. On the next page, there are three alternatives readily available. They are,
– Pay my bill
– Enroll in autopay
– Enroll in paper-free billing
3) To continue with the VZ pay bill, select Pay My bill and press Continue. On the next page, you can select your payment approach. Offered payment methods are,
– Monitoring.
– Savings.
– Debit Card.
– Charge card.
– Verizon Present Card.
4) Choose the cash method you wish to use for costs payment online.
There is some more information to be substituted for each payment method, fill it up, and press Pay.
You will be rerouted to the return page, and you can finalize the payment there. Here you can also check Employeeconnection
Other Logins.
My Verizon Vzw Com Login? Now get all the entrance to your account in one press using the official links supplied listed below:
1. Sign In – Verizon Wireless.
https://myverizonid.verizon.com/amserver/UI/Login.
Register. With Verizon, you get the advantage of watching your account online consisting of these excellent benefits: Evaluation and pay your bill; Enjoy TV online.
Status: Online.
2. Sign In – login.verizonwireless.com.
https://login.verizonwireless.com/vzauth/UI/Login.
Remember me shops your User ID on this PC system. You ought not to use these features on public computers. Here you can also check Syncbank.com.amazon
Status: Online.
3. Pay Bill, See Deals with My Verizon Fios Login.
https://www.verizon.com/home/myverizon/.
Use your My Verizon login to examine and pay your costs, sign in to pay your payments immediately, and see the current upgrade offers and offers. Sign in to My Verizon Fios pay bill now!
Status: Online.
4. My Verizon Registration – Validate Wireless Account.
https://login.verizonwireless.com/accessmanager/public/c/reg/start?next_e=.
What if I do not receive my text? Please make sure your mobile device is turned on. We will try to deliver the text message to your device for 2 hours. What if I block text messages? You will be able to get this complimentary text and continue to have all different text messages blocked. Will the Registration PIN expire? Yes. You can also check Myenvoyair
Status: Online.
5. Pay My Costs Verizon Wireless.
https://nbillpay.verizonwireless.com/cws/viewLogin.action.
Use this page for quick and safe, and secure payment of your Verizon Wireless Bill. Please use the 4 last digits of the account owner’s SSN and the postal billing code.
Status: Online.
6. My Verizon Assistance Introduction – Manage account & pay bills …
https://www.verizonwireless.com/support/my-verizon/.
Register on My Verizon to pay Verizon bill prices, manage accounts, switch strategies, check usage, swap SIM cards, reset a voicemail password, view order status, and more. House Support Provider & Apps My Verizon. My Verizon – Help Introduction. Handle your account online with My Verizon. …
Status: Online.
7. My Verizon Log In Verizon Wireless.
https://www.verizonwireless.com/my-verizon/.
You can check your detail usage, pay your bills and handle your account without needing to go to a Verizon shop. Get the do-everything-in-a-tap app. Modify your plan, pay your costs, get on-demand support, and more with the My Verizon App. You can also review another article primericaonline
Status: Online.
Check over other articles like Write For Us Technology




